[TOC]
Markdown 基础教程
- Markdown
Markdown主张使用最简单的符号来控制格式,兼顾易读易写特性,让你可以专注在文本创作上。 这篇文章旨在让你通过大约三分钟来快速掌握Markdown的基本用法。 - GitHub Flavored Markdown
GitHub的markdown语法在标准的Markdown语法基础上做了扩充,称之为GitHub Flavored Markdown。简称GFM,GFM在GitHub上有广泛应用,除了README文件外,issues和wiki均支持Markdown语法。
开始之前,需要特别注意的点
- 通常,格式控制符号与文本内容需要 保留一个空格 。
- 段落之间需要 空格一行 。
标题
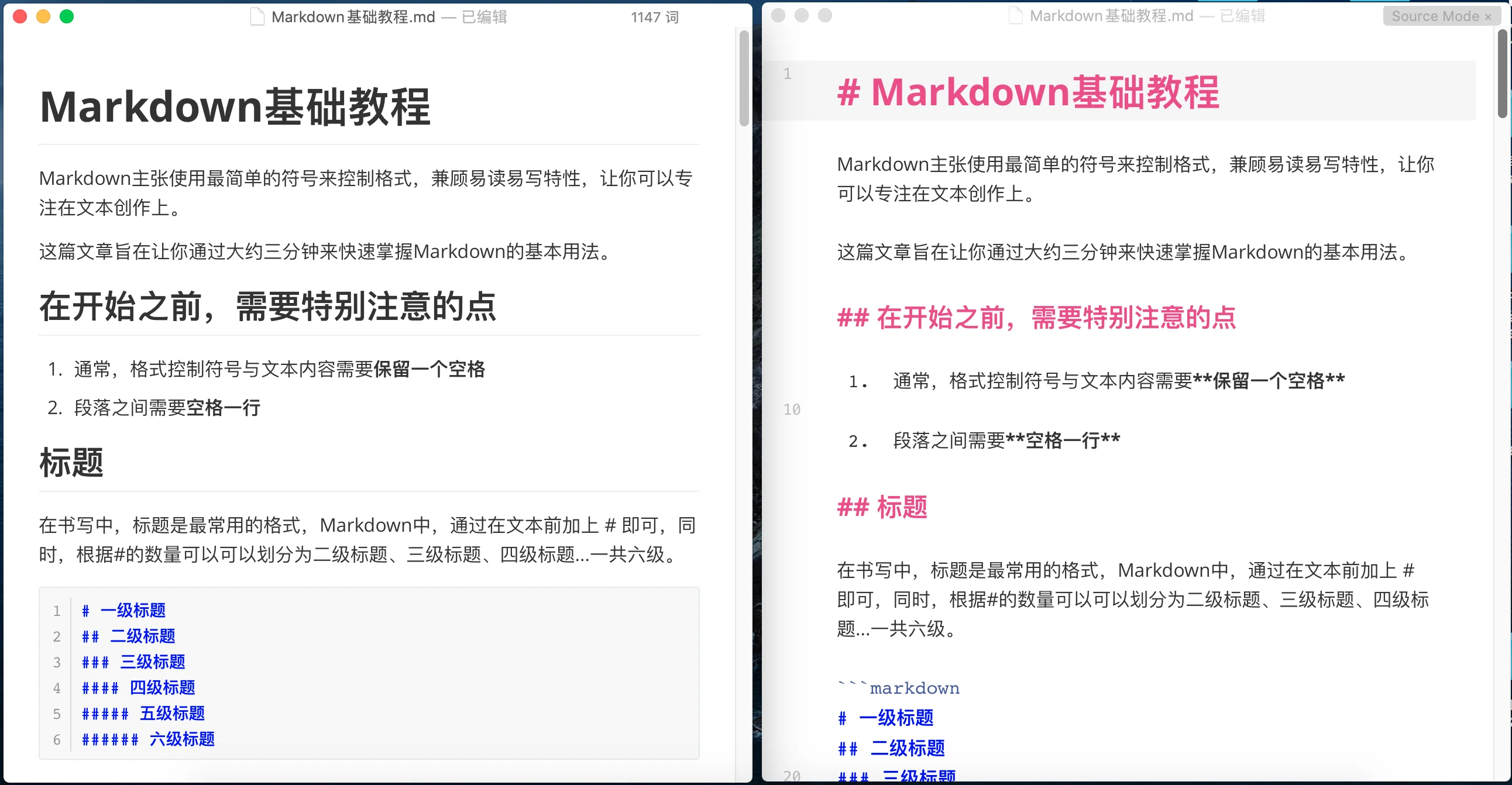
在书写中,标题是最常用的格式,Markdown中,通过在文本前加上\#即可,同时,根据 # 的数量可以可以划分为二级标题、三级标题、四级标题...一共六级。
# 一级标题
## 二级标题
### 三级标题
#### 四级标题
##### 五级标题
###### 六级标题一级标题
二级标题
三级标题
四级标题
五级标题
六级标题
复选框列表(TodoList)
语法
- [x] 需求分析
- [x] 系统设计
- [x] 详细设计
- [ ] 编码
- [ ] 测试
- [ ] 交付效果
- 需求分析
- 系统设计
- 详细设计
- ️ 编码
- ️ 测试
- ️ 交付
列表
无序列表
列表分为无序列表和有序列表,无序列表在文本前面加上- + * 三选一 即可,以空格隔开:
- 无序列表一
- 无序列表二
- 无序列表三- 无序列表一
- 无序列表二
- 无序列表三
有序列表
而有序列表仅需要在文本前面加上 1. +空格 即可:
1. 有序列表一
2. 有序列表二
3. 有序列表三- 有序列表一
- 有序列表二
- 有序列表三
列表分级(分层)
可以用两个空格隔开,以此类推。
- 列表1
* 列表2
+ 列表3列表1
列表2
- 列表3
引用
文本经常需要引入一些内容,包括他人的话等等。仅需要在文本前面加上 > 即可:
> 引用内容
>> 引用内容引用内容
引用内容
文字修饰
为了表达的抑扬顿挫,需要使用到粗体、斜体、删减体等来表明重点,其中用一个 * 号包围起来的文字为斜体,用 ** 包围起来的文字为粗体,而使用 ~~ 包围起来的文字为删减体:
*斜体* **粗体** ***粗斜体*** ~~删减体~~ 斜体 粗体 粗斜体 删减体
段落分隔符
通过 --- 即可以添加段落分割线:
链接及图片
链接和图片可以为文章润色不少,通过 [描述](地址) 既可以添加链接,而在其前面添加一个 ! 号即为添加图片, 具体为:
[Gxusb.com](https://gxusb.com "鼠标放上去的描述")
<https://gxusb.com>Markdown 图片语法格式如下:

开头一个感叹号 !
接着一个方括号,里面放上图片的替代文字
接着一个普通括号,里面放上图片的网址,最后还可以用引号包住并加上选择性的 'title' 属性的文字。

表格
| 英文 | 解释 | 备注 |
| :---- | :--: | ---: |
| Book | 书 | test |
| Hello | 你好 | test |
| World | 世界 | test || 英文 | 解释 | 备注 |
|---|---|---|
| Book | 书 | test |
| Hello | 你好 | test |
| World | 世界 | test |
这样即可自动生成表格,第二行为内容对准格式,
- 第二格表示内容居左,
- 第一格表示内容居中,
- 第三格表示内容居右。
插入高亮代码
如果你需要插入一些代码,Markdown也可以帮你自动高亮,包括行内高亮和代码块高亮,行内高亮仅需要使用 ` 包围起来即可。
Markdown在IT圈子里面比较流行的一个重要原因是,它能够轻松漂亮地插入代码。
方法是,使用反引号\`进行包裹即可。如果是行内代码引用,使用单个反引号进行包裹。
这是一段var x = 3行内代码
如果插入一整段代码,需要至少使用两个以上反引号进行包裹, 看效果:
```html
<b>上标</b><sup>super</sup>
<b>下标</b><sub>sub</sub>
```上标 super
下标sub
注:很多人不知道怎么输入反引号。在 英文模式 下,找到键盘最 左侧 ESC 键下面的第一个键点击即可。
diff语法
版本控制的系统中都少不了diff的功能,即展示一个文件内容的增加与删除。
GFM中可以显示的展示diff效果。使用绿色表示新增,红色表示删除。
语法
其语法与代码高亮类似,只是在三个反引号后面写diff,
并且其内容中,可以用 + 开头表示新增,- 开头表示删除。
另外还有有 !和#的语法。
```diff
+ 人闲桂花落,
- 夜静春山空。
! 月出惊山鸟,
# 时鸣春涧中。
```效果
+ 人闲桂花落,
- 夜静春山空。
! 月出惊山鸟,
# 时鸣春涧中。脚注(Footnote)
生成一个脚注1[^唯一的].
[^唯一的]: 这里是 ***脚注1*** 的 **内容**.
生成一个脚注2[^foot].
[^foot]: 这里是 ***脚注2*** 的 **内容**.生成一个脚注11.
生成一个脚注22.
特殊符号处理
Markdown使用反斜杠\插入语法中用到的特殊符号。在Markdown中,主要有以下几种特殊符号需要处理:
\ 反斜线
` 反引号
* 星号
_ 底线
{} 花括号
[] 方括号
() 括弧
# 井字号
+ 加号
- 减号
. 英文句点
! 惊叹号例如,如果你需要插入反斜杠,就连续输入两个反斜杠即可:\\ => \ 。
注:在内容中输入以上特殊符号的时候一定要注意转义,否则将导致内容显示不全,甚至排版混乱。
支持的 HTML 元素
不在 Markdown 涵盖范围之内的标签,都可以直接在文档里面用 HTML 撰写。
目前支持的 HTML 元素有:<kbd> <b> <i> <em> <sup> <sub><br>等 ,如:
使用 <kbd>Ctrl</kbd>+<kbd>C</kbd> 复制使用 Ctrl+C 复制
Markdown软件推荐
如果你是一个Mac用户,我推荐你使用开源的MacDown,Typora(支持Mac,Windows,Linux)。

至此,写作中需要用到的控制符已经介绍完毕了。

